The majority of trial participants are positive about Copilot
Most trial participants are optimistic about Copilot and wish to continue using Copilot.
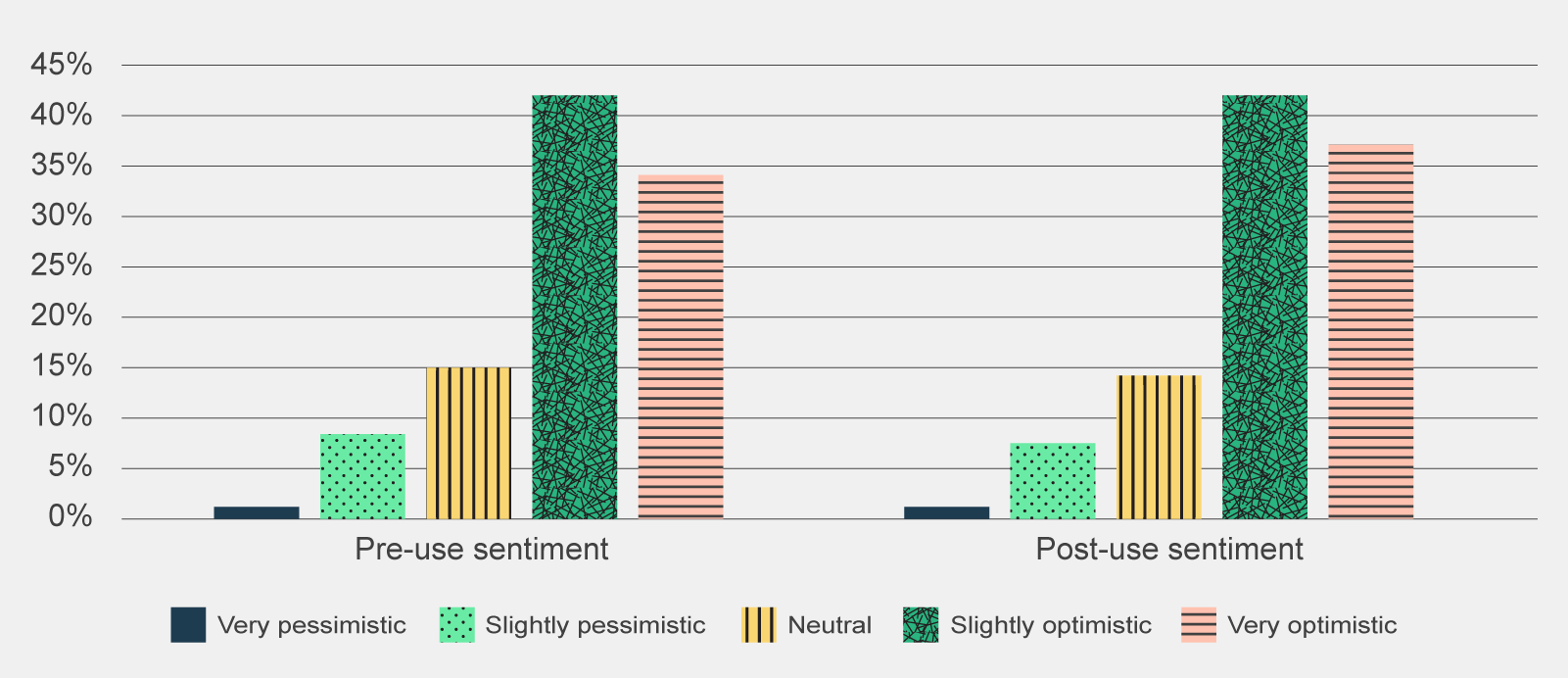
Trial participants had high expectations prior to the start of the trial. As shown in Figure 1, the majority of survey respondents (77%) who completed both the pre-use and post-use survey reported an optimistic opinion of Copilot. This indicates the initial high level of optimism held by trial participants have been largely met.

Trial participants, regardless of job family, ubiquitously praised Copilot for automating time-consuming menial tasks such as searching for information, composing emails or summarising long documents. In addition, trial participants also acknowledged it was a safer alternative than accessing other forms of AI.
The positive sentiment was not uniformly observed across all MS products or activities
There were mixed opinions on the usefulness and performance of Copilot across Microsoft applications.
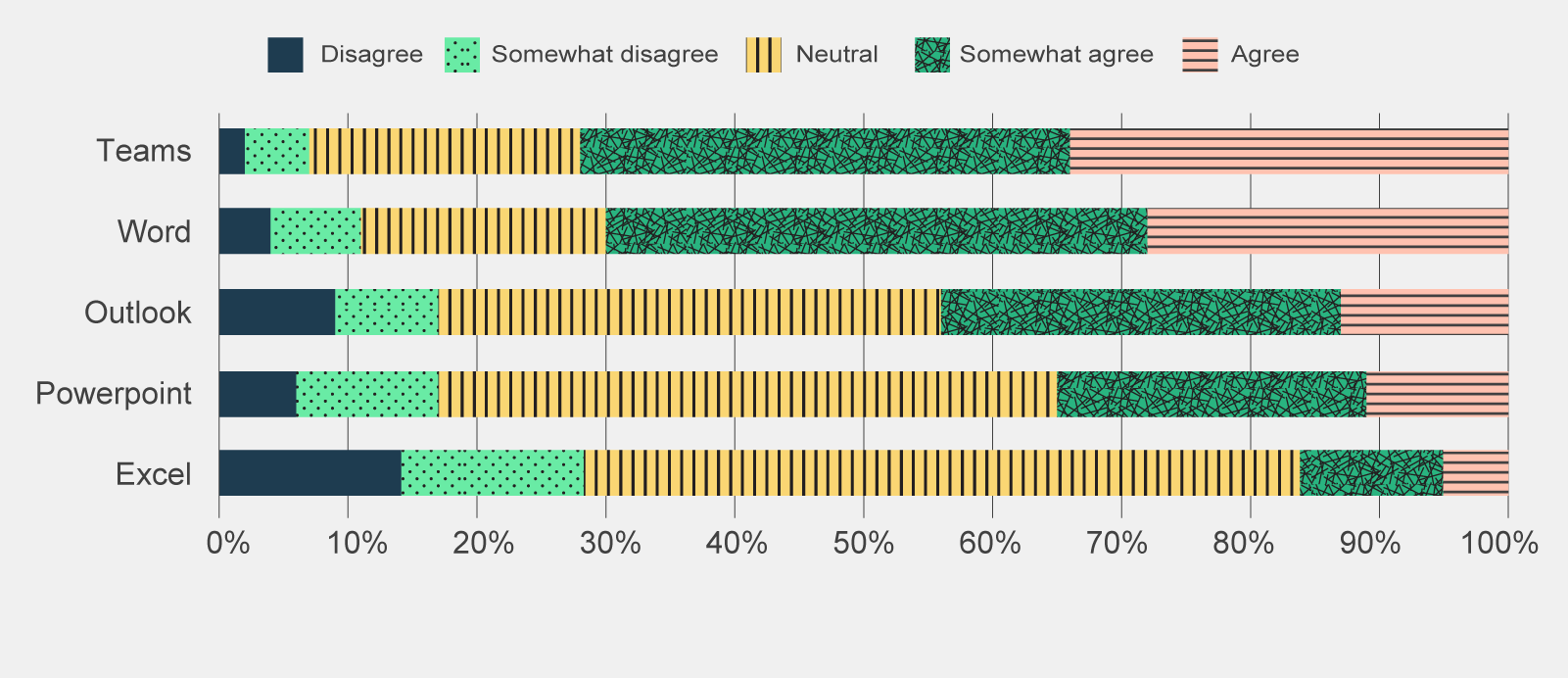
While the majority of pulse survey respondents were positive about Copilot’s functionality in Word and Teams, capabilities in other Microsoft products were viewed less favourably, in particular Excel. As shown in Figure 7, Excel had the largest proportion of negative sentiment with almost a third of respondents reporting that it did not meet their expectations.

Data table for figure 1
Pre-use and post-use survey responses to 'Which of the following best describes your sentiment about using Microsoft 365 Copilot?' by respondents who completed both (n=330).
| Sentiment | Pre-use sentiment | Post-use sentiment |
|---|---|---|
| Very pessimistic | 1% | 1% |
| Slightly pessimistic | 8% | 7% |
| Neutral | 15% | 14% |
| Slightly optimistic | 42% | 42% |
| Very optimistic | 34% | 37% |
Totals may amount to less or more than 100% due to rounding.
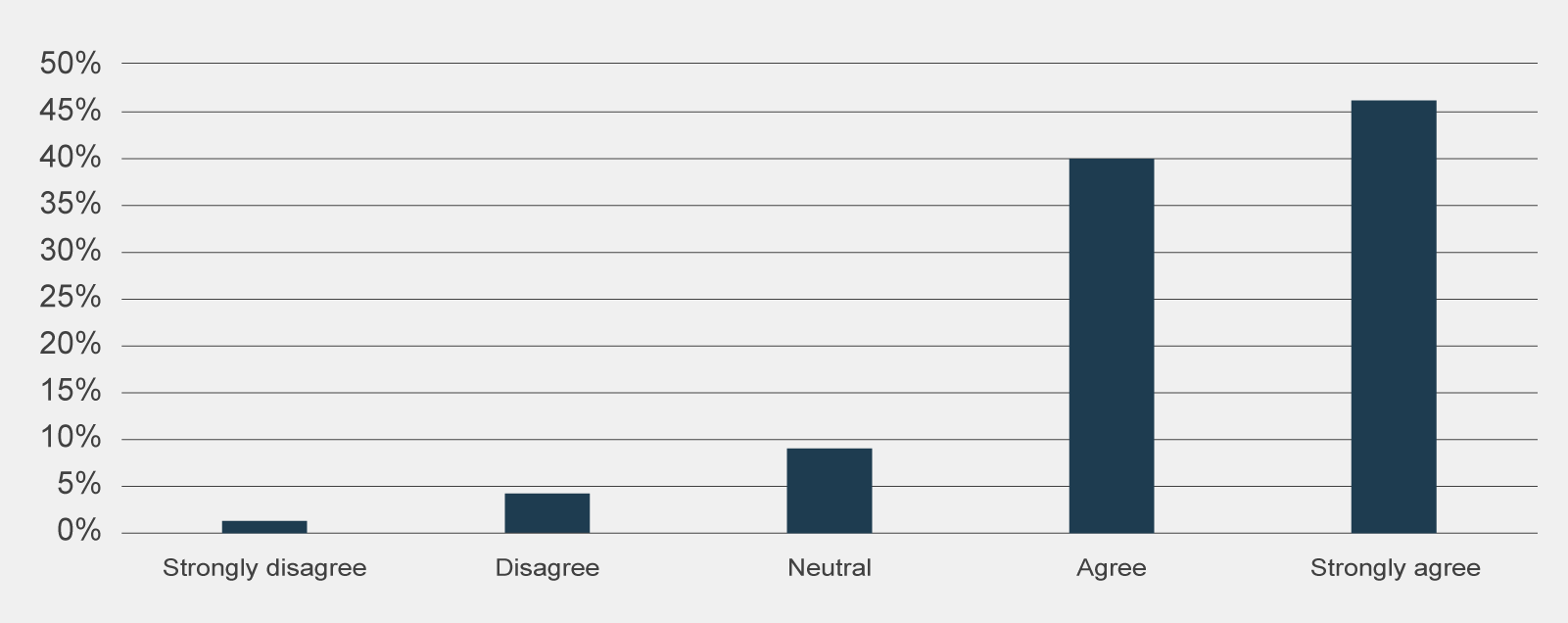
OffThe positive sentiment was even greater when post-use survey respondents were asked if they wish to continue using Copilot after the trial. As shown in Figure 2, 86% agreed or strongly agreed that they want to keep using Copilot, with only 5% disagreeing, highlighting an overwhelming desire for survey respondents to continue using Copilot.

Survey respondents indicated their desire to continue using Copilot was due to its impact on productivity, praising its ability to summarise meetings and information, create a first draft of documents and support information searches. Trial participants who had a negative sentiment towards Copilot viewed that Copilot was a ‘time drain’ as additional effort was required to prepare the data (for prompting) and edit any outputs considered inaccurate or irrelevant.
The majority of trial participants across all job families and classifications are positive about Copilot.
Across all job classifications and job families, the majority of trial participants want to continue to use Copilot. The overwhelming desire to continue using Copilot was also apparent in other agency evaluations: 96% of Department of Industry, Science and Resources (DISR) trial participants wanted to continue using the tool when asked in a mid-trial survey (Department of Industry, Science and Resources 2024).
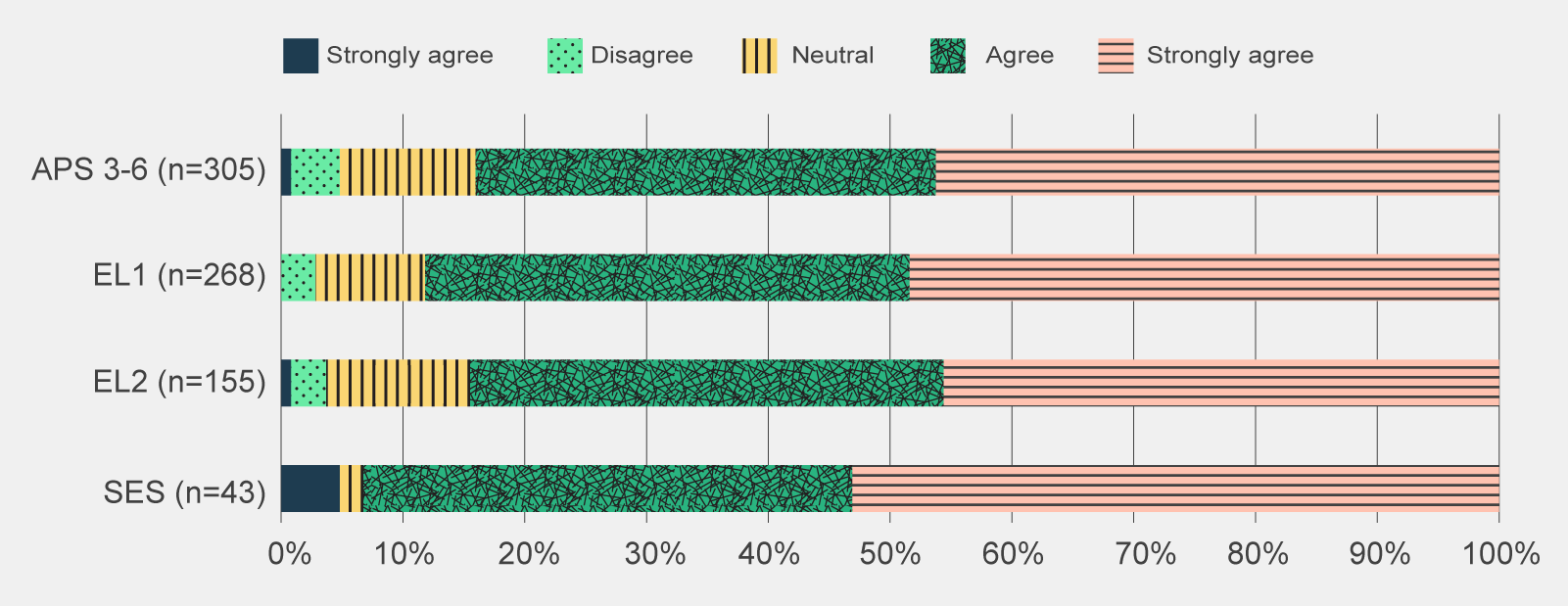
As shown in Figure 4, SES had the highest proportion of trial participants (93%) wanting to continue to use Copilot. Note, due to the smaller sample size of SES respondents, there is greater uncertainty associated with this estimate and a margin of error at a 95% confidence level greater than 0.05.

Data table for figure 2
Off
Post-use survey responses to 'What extent do you agree with the following statement: I want to continue to use Microsoft 365 Copilot after the trial' (n=827).
| Sentiment | Response (%) |
|---|---|
| Strongly disagree | 1% |
| Disagree | 4% |
| Neutral | 9% |
| Agree | 40% |
| Strongly agree | 46% |

Data table for figure 3
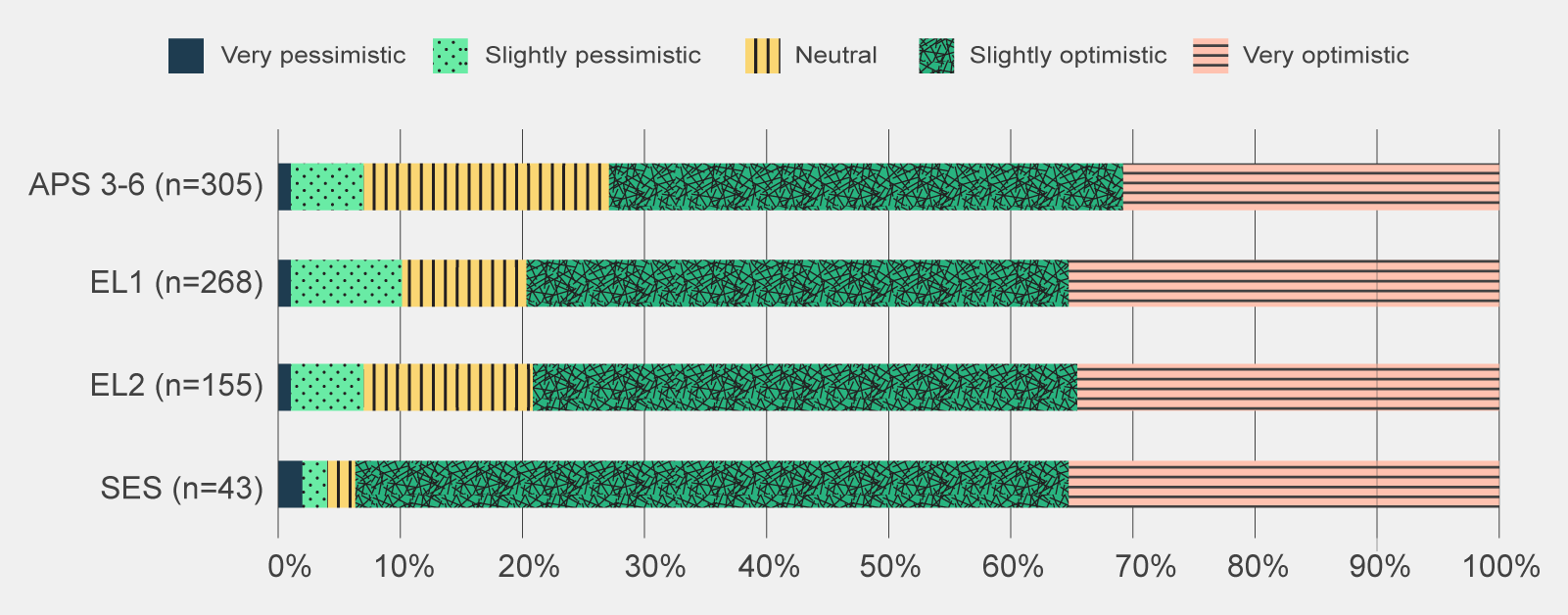
Post-use survey responses to 'Which of the following best describes your sentiment about Copilot after having used it?', by APS classification.
| Sentiment | Very pessimistic | Slightly pessimistic | Neutral | Slightly optimistic | Very optimistic |
|---|---|---|---|---|---|
| APS 3-6 (n=305) | 1% | 6% | 20% | 42% | 31% |
| EL1 (n=268) | 1% | 9% | 10% | 44% | 35% |
| EL2 (n=155)* | 1% | 6% | 14% | 45% | 35% |
| SES (n=43)* | 2% | 2% | 2% | 58% | 35% |
*Margin of error at a 95% confidence level > 0.05. Totals may amount to less or more than 100% due to rounding.
Off
Data table for figure 4
Post-use survey responses to 'Which of the following best describes your sentiment about Copilot after having used it?', by APS classification.
| Sentiment | Strongly disagree | Disagree | Neutral | Agree | Strongly agree |
|---|---|---|---|---|---|
| APS 3-6 (n=305) | 1% | 4% | 11% | 38% | 46% |
| EL1 (n=268) | 0% | 3% | 9% | 40% | 48% |
| EL2 (n=155)* | 1% | 3% | 12% | 39% | 46% |
| SES (n=43)* | 5% | 0% | 2% | 40% | 53% |
*Margin of error at a 95% confidence level > 0.05. Totals may amount to less or more than 100% due to rounding.
OffSES survey respondents in the post-use survey mainly referenced productivity benefits, both for themselves and their team. SES noted that Copilot appeared to be driving a reduction in time staff spent in creating briefing materials and lifted the general professionalism of written documents. On an individual level, it was seen as a tool for saving time through summarising meetings, email conversations and documents. SES survey respondents also viewed the trial as a positive step for the APS in embracing new technology.
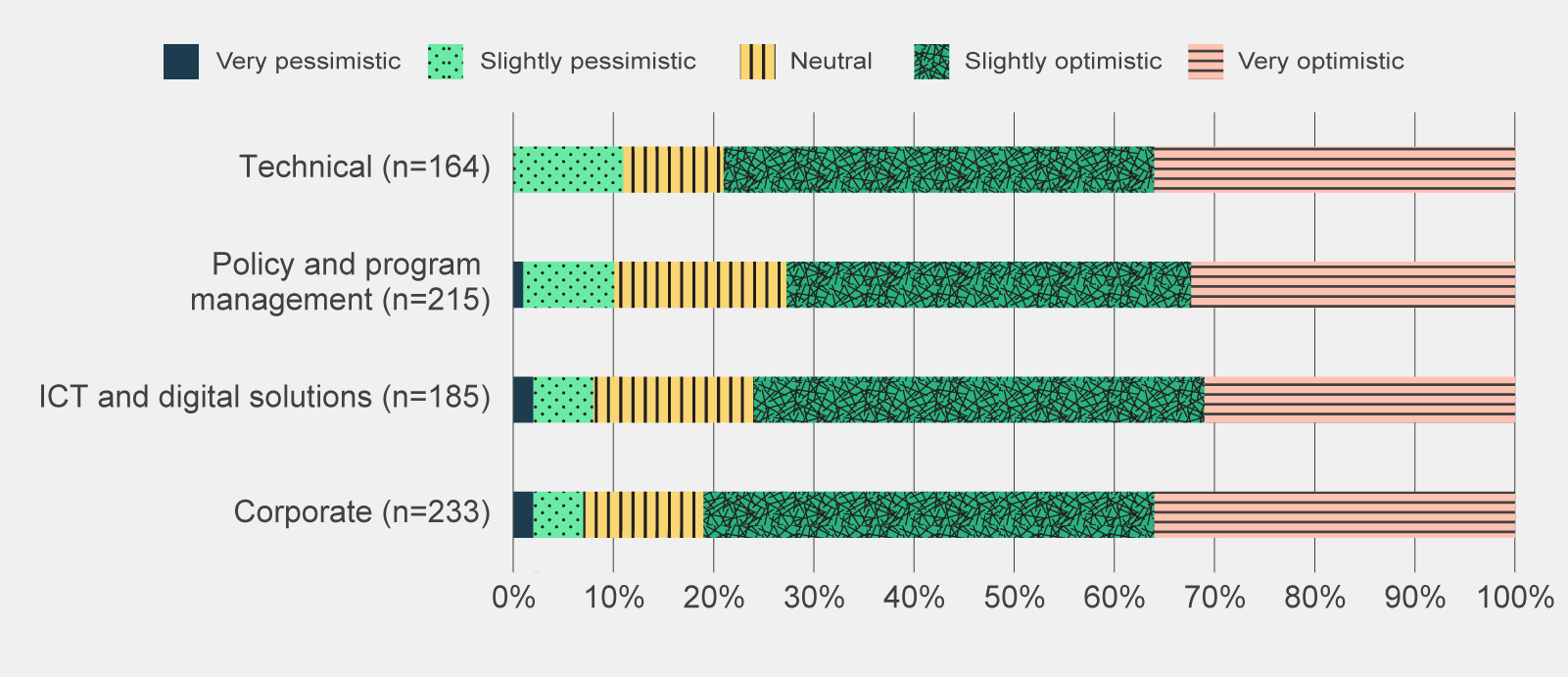
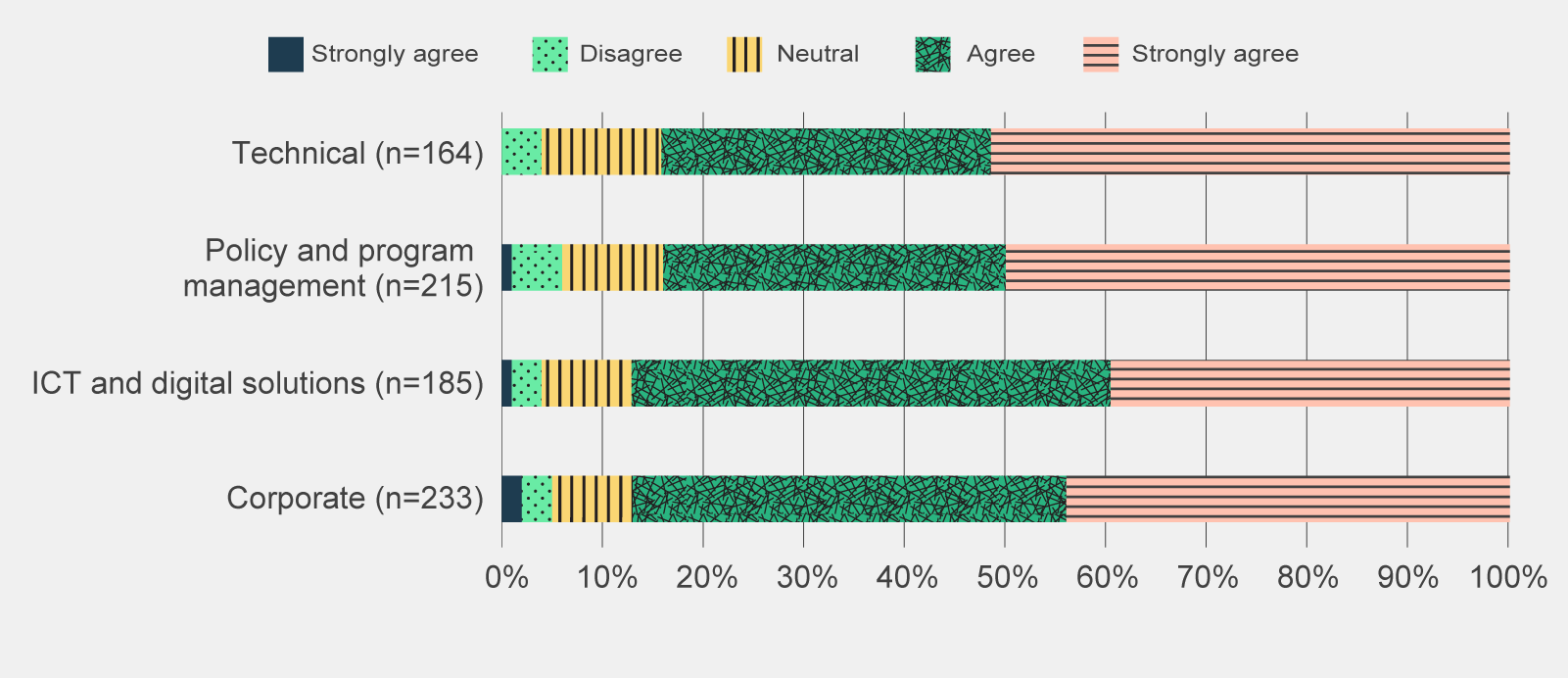
Of the job families, trial participants in the Corporate grouping were particularly positive about Copilot with 86% of post-use survey respondents indicating they would like to continue to use Copilot after the trial as indicated in Figure 6.

Data table for figure 5
Post-use survey responses to 'Which of the following best describes your sentiment about Copilot after having used it?', by APS job family.
| Sentiment | Very pessimistic | Slightly pessimistic | Neutral | Slightly optimistic | Very optimistic |
|---|---|---|---|---|---|
| Technical (n=164) | 0% | 11% | 10% | 43%* | 36%* |
| Policy and program management (n=215) | 1% | 9% | 17% | 40%* | 32%* |
| ICT and digital solutions (n=185) | 2% | 6% | 16% | 45%* | 31%* |
| Corporate (n=233) | 2% | 5% | 12% | 45% | 36% |
*Margin of error at a 95% confidence level > 0.05 for combined ‘slightly’ and ‘very optimistic’. Totals may amount to less or more than 100% due to rounding.
Off
Data table for figure 6
Post-use survey responses to 'What extent do you agree with the following statement: I want to continue to use Copilot after the trial', by APS job family.
| Sentiment | Strongly disagree | Disagree | Neutral | Agree | Strongly agree |
|---|---|---|---|---|---|
| Technical (n=164) | 0% | 4% | 12% | 33% | 52% |
| Policy and program management (n=215) | 1% | 5% | 10% | 34% | 50% |
| ICT and digital solutions (n=185) | 1% | 3% | 9% | 48% | 40% |
| Corporate (n=233) | 2% | 3% | 8% | 43% | 44% |
Totals may amount to less or more than 100% due to rounding.
Off
